Front page template is a custom landing page design. wordPress does not come with the front page design as default. This theme includes two front page (i.e. page you see when you first visit the site) template designs.
In order to set up and activate built-in custom front page you need to
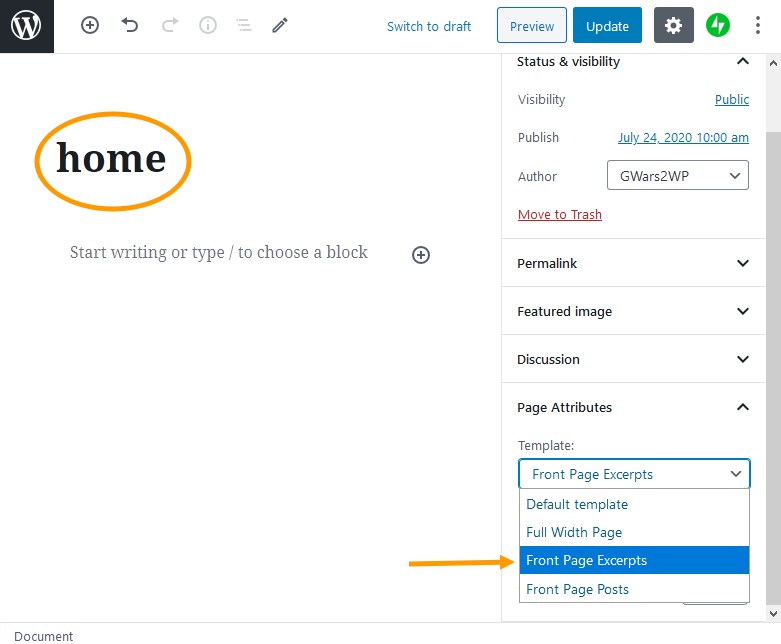
create the basic page in your admin panel and
- Name it: Home
- Select template “Front Page Excerpts” or “Front Page Posts”
- Push “Publish”
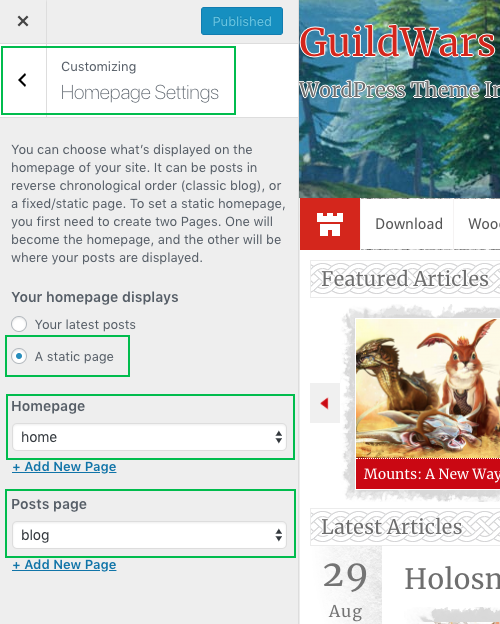
- Go to Appearances > Reading and set static page and choose “home” from drop-down menu.

“Front Page Excerpts” : will list latest posts in Excerpts mode
“Front Page Posts” : will list latest posts in full post mode.
Make sure go to: Appearances > customize
and set static page and choose “home” from drop-down menu.

Front Page static content + Blog content + Custom Fields
Custom fields are supported on Blog Posts and Pages.
Custom Fields content will appear after entry content before the closing article tag.
Custom Fields content will appear after entry content before the closing article tag.
Custom Field content on Home page will appear between slider and Latest Articles.
If you include content into home page it will be displayed above the blog dynamic content.
If you leave the home page content area empty it won’t display anything, just dynamic blog.
It can display headings, text, images, videos, links.
sample screenshot of Header + Text+ Video+Image banner
DON’T EDIT HOME PAGE NAME ITSELF, MUST BE NAMED “home”
